| Главная » Файлы » Все Для Ucoz » Скрипты Для ucoz |
Оставь своё мнение о нашем сайте
| 20.10.2011, 17:30 | |
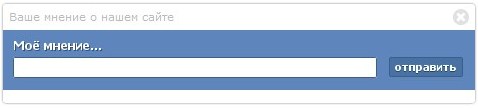
 Очень красивый и полезный скрипт для ucoz в ajax окне. Функционал данного скрипта очень прост: он отправляет сообщение на форум с Вашим сообщением(мнением). Скрипт ucoz поддерживает капчу(антиспам) для определенных групп, запрет отправки если сообщение имеет меньше 2-ух символов, красивое ajax окно подтверждения, одни плюсы)). Вам только прийдется изменить в скрипте(в 4 пункте) Полный адрес темы, ID раздела и ID темы. Установка: 1. В конец Вашего CSS вставляем данный код: .BackIdea {position:fixed; top:15%; left:0;; width:100%;} .WrapIdea {color:#000; text-align:left; border:1px solid #fff; background:#fff; padding:75px; width: 460px; padding:5px; margin:0px auto 0px auto; -moz-box-shadow: 0px 0px 3px #888;-webkit-box-shadow: 0px 0px 3px #888;box-shadow: 0px 0px 3px #888; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;} .headIdea {background:#5e86bc; color:#fff; padding:8px 10px 10px 10px; margin:7px -6px 7px -6px; text-shadow:1px 1px 0px rgba(0,0,0,0.40);} .InputIdea {padding-top:3px;} #TextIdea {border:1px solid #3e5e8a; background:#fff; padding:3px; width:364px; font-size:11px; font-family:tahoma; color:#000; -webkit-border-radius: 2px;-moz-border-radius: 2px;border-radius: 2px;} #SubmitIdea {float:right; border:1px solid #3e5e8a; background-color:#4972a4; font:11px tahoma; font-weight:bold; color:#fff; padding:2px 5px 3px 5px; margin-left:5px; text-shadow:0px 1px 0px rgba(0,0,0,0.40) !important; -webkit-border-radius: 2px !important;-moz-border-radius: 2px !important;border-radius: 2px !important;} #SubmitIdea:hover {background-color:#456d9e; cursor:pointer;} #closeIdea {float:right; margin-top:-1px; cursor:pointer;} #cap_val {border:1px solid #ccc; background-image:none; background:#fff; padding:3px; font-size:12px; font-family:tahoma; color:#930505; font-weight:bold; height:36px; margin-right:5px; width:85px; text-align:center; vertical-align:top;} 2. Этот код ставим сразу после <body> : <div class="BackIdea" style="display:none;"><div class="WrapIdea"> <span style="color:#bbb; margin-top:-2px;"><span id="StatuSite">Ваше мнение о нашем сайте</span></span> <img onclick="$('.BackIdea').fadeOut();" id="closeIdea" src="http://wallaby.ucoz.ru/images2/close.png" border="0" /> <div class="headIdea"><b style="font-size:12px; font-family:tahoma; padding-left:1px;">Моё мнение...</b> <div class="InputIdea"><input id="SubmitIdea" onclick="AddIdea()" type="submit" value="отправить" /><input id="TextIdea" type="text" /></div> </div><div id="sec_div"></div> </div></div> 3. Ссылка вызова окна: <a href="javascript://" onclick="$('.BackIdea').fadeIn();">Подать идею</a> 4. Ставим перед </body>: <script type="text/javascript"> var FullthUrl = '/forum/2-1'; // Ссылка на тему var FthUrl = '2'; // ID раздела var thUrl = '1'; // ID темы </script> <script type="text/javascript" src="http://wallaby.ucoz.ru/js_template/uSite.Add-idea.js"></script> | |
| Просмотров: 236 | Загрузок: 0 | Рейтинг: 1.0/1 | |
| Всего комментариев: 0 | |

