| Главная » Файлы » Все Для Ucoz » Скрипты Для ucoz |
Новое горизонтальное меню для ucoz
| 21.10.2011, 15:31 | |
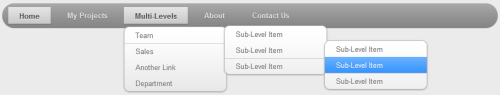
 Все новое - пережитое старое. Это шикарное новое меню для ucozизменит стериотипы о меню. Представляю Вам новое горизонтальное меню для ucoz выполнено в серых и синих тонах. Наше меню ucoz будет мультиуровневым и прекрасно отображается в Firefox, Safari и Chrome. Также меню работает и в других браузерах. HTML код горизонтального меню <ul id="nav"> <li class="current"><a href="http://www.webdesignerwall.com">Home</a></li> <li><a href="http://www.ndesign-studio.com">My Projects</a> <ul> <li><a href="http://www.ndesign-studio.com">N.Design Studio</a> <ul> <li><a href="http://www.ndesign-studio.com/portfolio">Portfolio</a></li> <li><a href="http://www.ndesign-studio.com/wp-themes">WordPress Themes</a></li> <li><a href="http://www.ndesign-studio.com/wallpapers">Wallpapers</a></li> <li><a href="http://www.ndesign-studio.com/tutorials">Illustrator Tutorials</a></li> </ul> </li> <li><a href="http://www.webdesignerwall.com">Web Designer Wall</a> <ul> <li><a href="http://jobs.webdesignerwall.com">Design Job Wall</a></li> </ul> </li> <li><a href="http://icondock.com">IconDock</a></li> <li><a href="http://bestwebgallery.com">Best Web Gallery</a></li> </ul> </li> <li><a href="#">Multi-Levels</a> <ul> <li><a href="#">Team</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> <li><a href="#">Sales</a></li> <li><a href="#">Another Link</a></li> <li><a href="#">Department</a> <ul> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> <li><a href="#">Sub-Level Item</a></li> </ul> </li> </ul> </li> <li><a href="#">About</a></li> <li><a href="#">Contact Us</a></li> </ul> CSS горизонтального меню a { color: #333; } #nav { margin: 0; padding: 7px 6px 0; background: #7d7d7d url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 -110px; line-height: 100%; border-radius: 2em; -webkit-border-radius: 2em; -moz-border-radius: 2em; -webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4); -moz-box-shadow: 0 1px 3px rgba(0,0,0, .4); } #nav li { margin: 0 5px; padding: 0 0 8px; float: left; position: relative; list-style: none; } /* main level link */ #nav a { font-weight: bold; color: #e7e5e5; text-decoration: none; display: block; padding: 8px 20px; margin: 0; -webkit-border-radius: 1.6em; -moz-border-radius: 1.6em; text-shadow: 0 1px 1px rgba(0,0,0, .3); } #nav a:hover { background: #000; color: #fff; } /* main level link hover */ #nav .current a, #nav li:hover > a { background: #666 url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 -40px; color: #444; border-top: solid 1px #f8f8f8; -webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2); -moz-box-shadow: 0 1px 1px rgba(0,0,0, .2); box-shadow: 0 1px 1px rgba(0,0,0, .2); text-shadow: 0 1px 0 rgba(255,255,255, 1); } /* sub levels link hover */ #nav ul li:hover a, #nav li:hover li a { background: none; border: none; color: #666; -webkit-box-shadow: none; -moz-box-shadow: none; } #nav ul a:hover { background: #0078ff url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 -100px !important; color: #fff !important; -webkit-border-radius: 0; -moz-border-radius: 0; text-shadow: 0 1px 1px rgba(0,0,0, .1); } /* dropdown */ #nav li:hover > ul { display: block; } /* level 2 list */ #nav ul { display: none; margin: 0; padding: 0; width: 185px; position: absolute; top: 35px; left: 0; background: #ddd url(http://wallaby.ucoz.ru/_ph/1/2/283613764.png) repeat-x 0 0; border: solid 1px #b4b4b4; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3); -moz-box-shadow: 0 1px 3px rgba(0,0,0, .3); box-shadow: 0 1px 3px rgba(0,0,0, .3); } #nav ul li { float: none; margin: 0; padding: 0; } #nav ul a { font-weight: normal; text-shadow: 0 1px 0 #fff; } /* level 3+ list */ #nav ul ul { left: 181px; top: -3px; } /* rounded corners of first and last link */ #nav ul li:first-child > a { -webkit-border-top-left-radius: 9px; -moz-border-radius-topleft: 9px; -webkit-border-top-right-radius: 9px; -moz-border-radius-topright: 9px; } #nav ul li:last-child > a { -webkit-border-bottom-left-radius: 9px; -moz-border-radius-bottomleft: 9px; -webkit-border-bottom-right-radius: 9px; -moz-border-radius-bottomright: 9px; } /* clearfix */ #nav:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } #nav { display: inline-block; } html[xmlns] #nav { display: block; } * html #nav { height: 1%; } | |
| Просмотров: 1909 | Загрузок: 0 | Рейтинг: 2.5/4 | |
| Всего комментариев: 0 | |

