| Главная » Файлы » Все Для Ucoz » Скрипты Для ucoz |
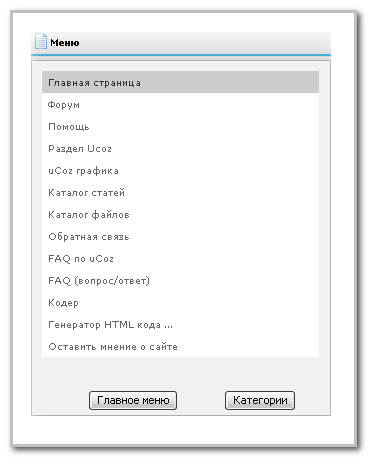
Меню для ucoz с переключением разделов
| 21.10.2011, 15:33 | |
 Многофункциональное, компактное меню для ucoz просто шедевр, если у Вас на сайте много разделов меню. В данном меню акцент сделан на его юзабилити, а именно: меню имеет 2 раздела, переключать которые можно с помощью кнопок, это сэкономит на Вашем сайте место для Ваших идей. Установка: Вставляем в нужно нам место на сайте(обычно это первый или второй контейнеры): <table border="0" cellpadding="0" cellspacing="0" width="90%"> <tr> <td valign="top" width="210" style="padding:5px 1px 0 5px;"> <div style="width:100%;"> <!-- <2 блог> --> <div id="isInMo" <div class="MnotActive"> <!-- <Содержиомое 1> --> $SMENU_1$<!-- </Содержиомое 1> --> </div> </div> <!-- </2 блог> --> <!-- <1 блог> --> <div style="display:none" id="noInMo"> <div class="MnotActive"> <!-- <Содержиомое 2> --> $CATEGORIES$ <!-- </Содержиомое 2> --> <!-- </1 блог> --> <script type="text/javascript">new _uMenu('musers');new _uMenu('msite');new _uMenu('mforum');new _uMenu('mload');new _uMenu('mgb');new _uMenu('msearch');new _uMenu('mmail');new _uMenu('mpoll');new _uMenu('mstat');</script> </div></div> <script type="text/javascript">function showmods(t) {if (t) {document.getElementById('instMods').className='MnotActive1';document.getElementById('uninstMods') .className='Mactive';document.getElementById('isInMo').style.display='none';document.getElementById('noInMo') .style.display='';document.body.focus();}else {document.getElementById('instMods').className='Mactive';document.getElementById('uninstMods') .className='MnotActive';document.getElementById('noInMo').style.display='none';document.getElementById('isInMo') .style.display='';document.body.focus();}}</script> <br><table cellpadding="0" cellspacing="0" width="100%"> <td width="25%"valign="top"align="left"><div id="instMods" class="Mactive"><td class="myBtnLeft"><img border="0" alt="" src="http://wallaby.ucoz.ru/menu/dvoinoe_menu_c_perekluchatelem.gif"></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" align="center" style="background:url no-repeat padding-left:18px;margin-left:2px;font-size:12px;font-family:Arial,Tahoma;line-height:14px;" ><a id="instModsL" href="javascript://" onclick="showmods(0);return false;">Главное меню</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://wallaby.ucoz.ru/menu/dvoinoe_menu_c_perekluchatelem.gif"></td> <td width="25%"valign="top"align="right"><div id="uninstMods" class="MnotActive"><td class="myBtnLeft"><img border="0" alt="" src="http://wallaby.ucoz.ru/menu/dvoinoe_menu_c_perekluchatelem.gif"></td><td class="myBtnCenter"><div class="myBtnCont x-unselectable" align="center" style="background:url no-repeat padding-left:18px;margin-left:2px;font-size:12px;font-family:Arial,Tahoma;line-height:14px;" ><a id="instModsL" href="javascript://" onclick="showmods(1);return false;">Категории</a></div></td><td class="myBtnRight"><img alt="" border="0" src="http://wallaby.ucoz.ru/menu/dvoinoe_menu_c_perekluchatelem.gif"></td> </tr> </table> </td> </tr> </table> В данном меню исплюзуется стандартное $SMENU_1$ через конструктор в П.У. Его можно легко заменить. Вопросы пишем в комментарих. | |
| Просмотров: 334 | Загрузок: 0 | Рейтинг: 1.0/3 | |
| Всего комментариев: 0 | |

